Case study
Creating an Intuitive User Experience for TollPass

Overview

Project Overview
HYPE Digital Agency collaborated with Melon to design and develop TollPass, a mobile app and desktop platform. Our goal was to create a seamless user experience that met the technical specifications and requirements provided by the client.
Challenges
The primary challenge was to build a user experience from the ground up, ensuring it was intuitive and efficient across both desktop and mobile devices. We needed to integrate various functionalities such as automatic toll charging, vignette validity checks, route pass payments, expiration reminders, and violation fee management into a cohesive and user-friendly platform.
Outcome
Through design and development with great attention to detail, we successfully delivered a comprehensive and intuitive toll management solution. The TollPass platform offers users an array of services, ensuring a seamless experience on both mobile and desktop devices.
The Process
The process of creating TollPass involved several critical phases, each essential to developing a successful user-centric platform. Here is an overview of our approach.
Discovery
Our journey began with in-depth research and analysis of similar apps to identify best practices in user experience design. We then structured the platform and proposed improvements to meet the client’s requirements. This phase included creating wireframes to map out the user interface and functionality, serving as the blueprint for the platform.
Design
Following the wireframes, we developed high-fidelity, clickable prototypes to simulate the user experience and gather feedback. We focused on designing a professional and consistent asset, including typography, color palette, and styles, to create an intuitive and visually appealing user interface.
Development
The development phase was handled by the skilled team at Melon. They turned our designs into a fully functional platform, applying best practices in layout, content organization, and CTAs for both desktop and mobile versions. Melon ensured the platform was optimized for performance and usability across all devices.
Delivery
After rigorous testing and iteration, we delivered a comprehensive toll management solution. This phase included thorough QA testing to ensure reliability and functionality, gathering user feedback, and making necessary adjustments. We presented a fully functional design system, website, desktop platform, and mobile app that exceeded client expectations.



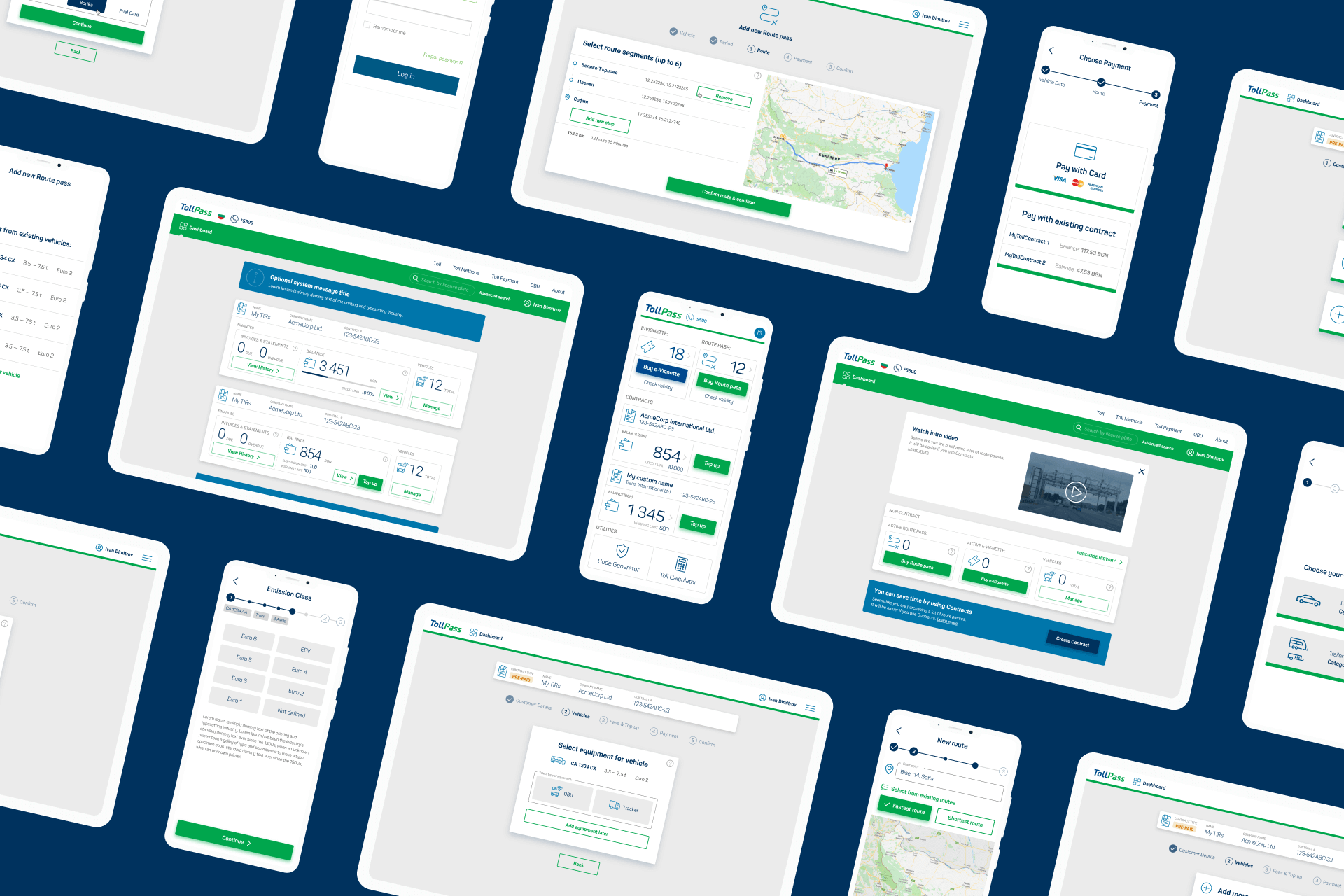
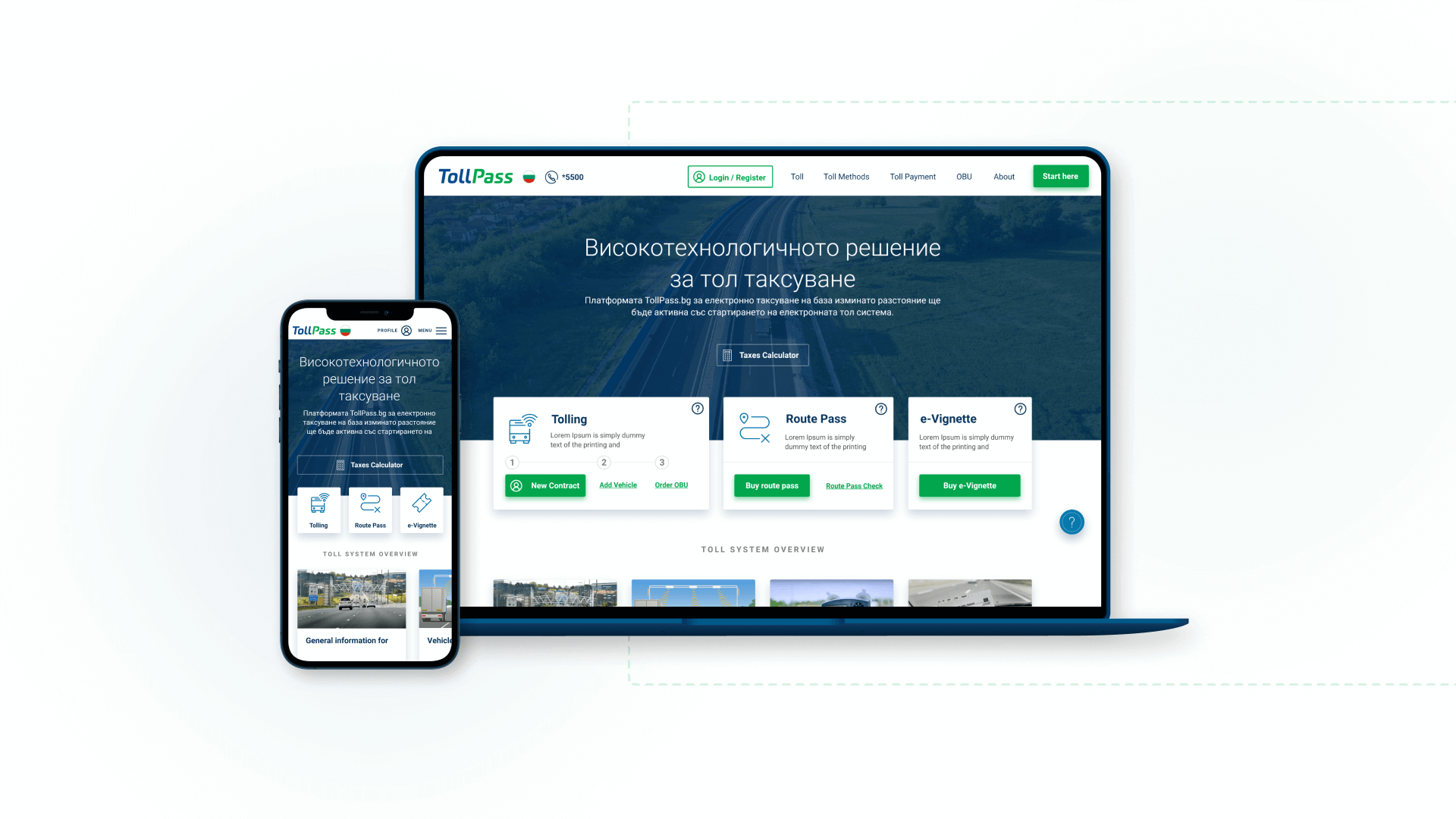
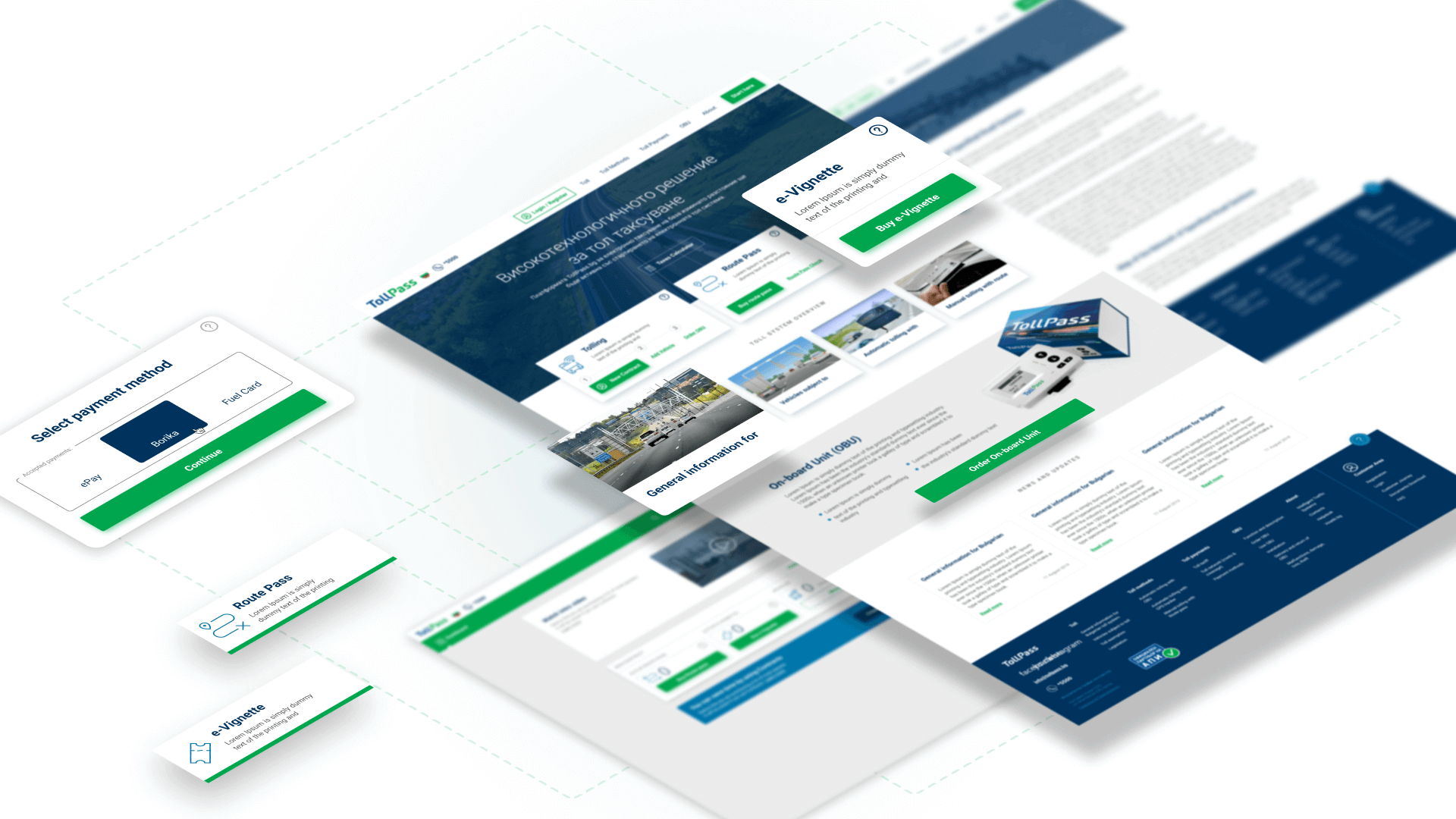
Mobile and Desktop Versions
Our goal was to ensure that TollPass provided an exceptional user experience across all devices. Here’s how we approached the mobile and desktop versions.
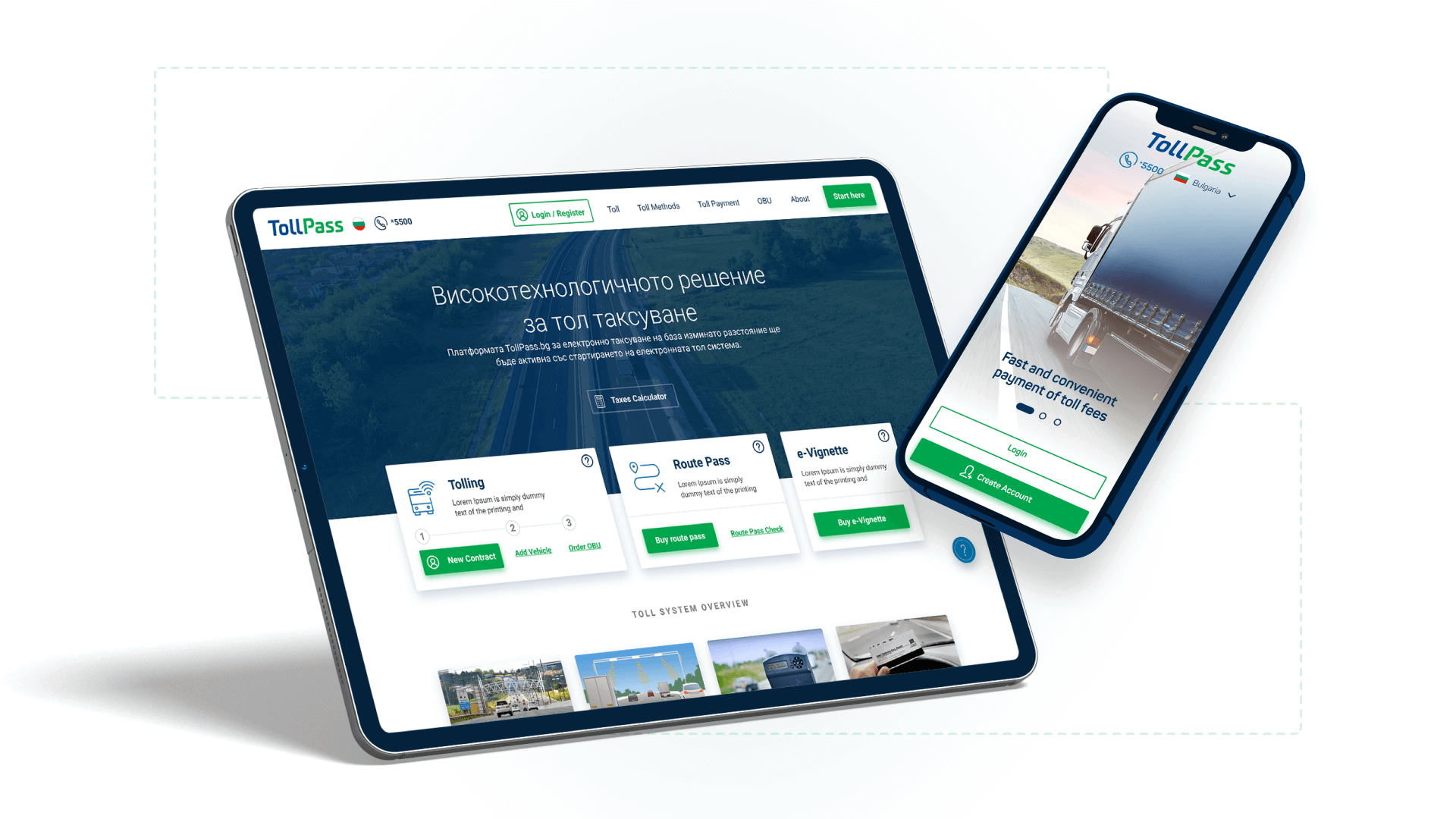
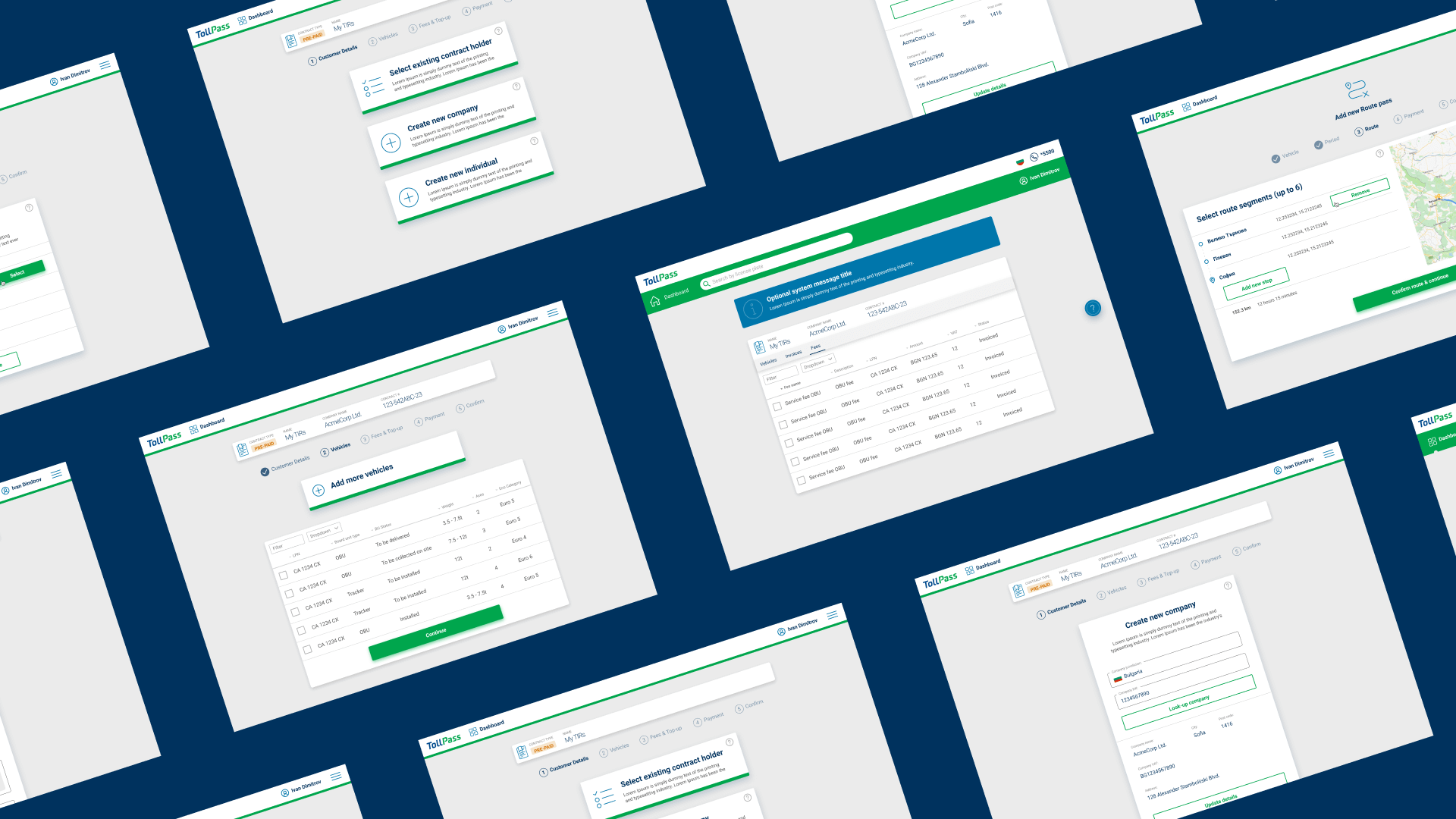
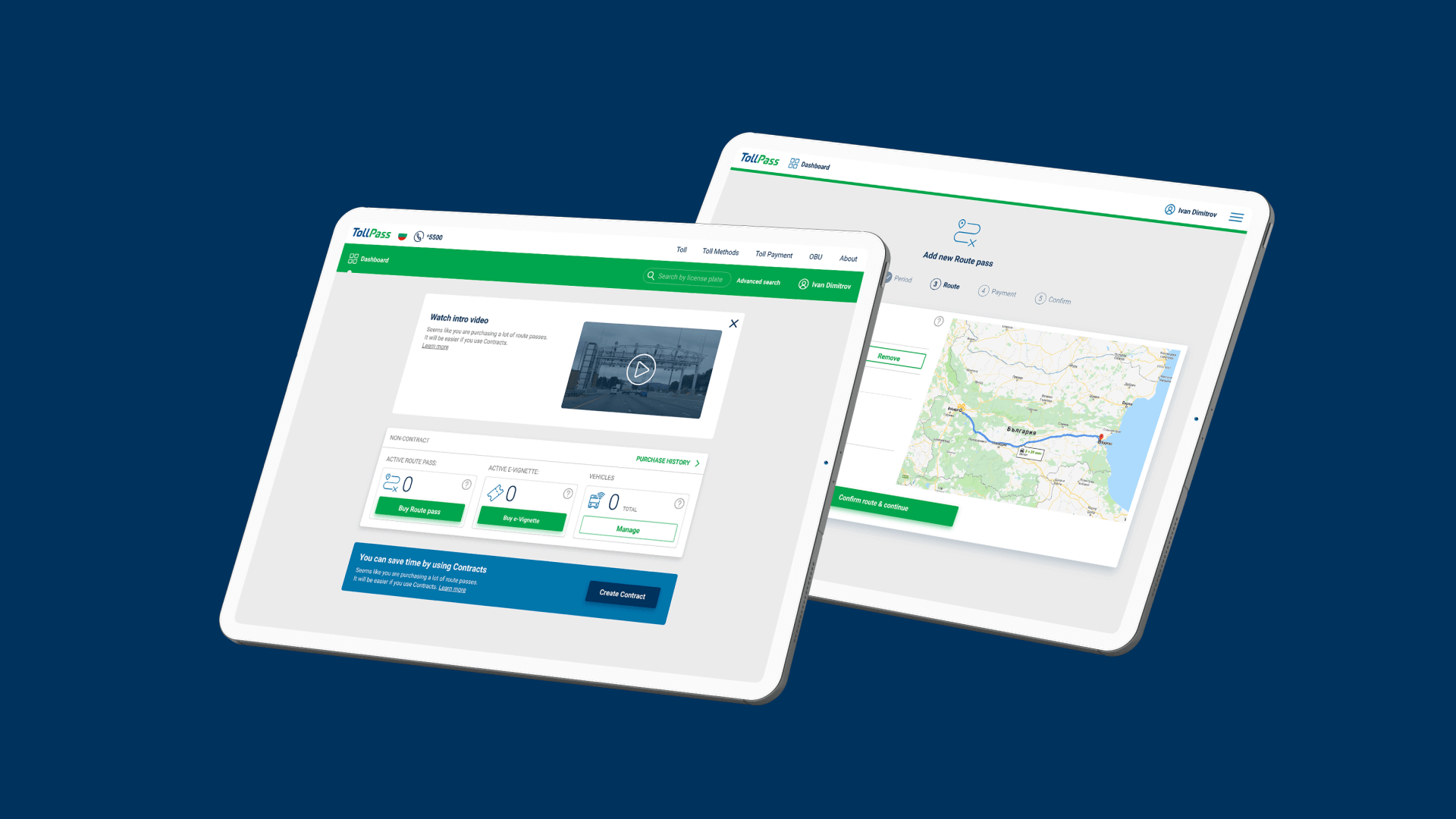
Desktop Version
For the desktop platform, we applied best practices in layout, content organization, and CTAs. We designed the main pages of the TollPass website, focusing on research, user experience, and visual appeal. The result was a consistent design system that met the client’s technical specifications and requirements.
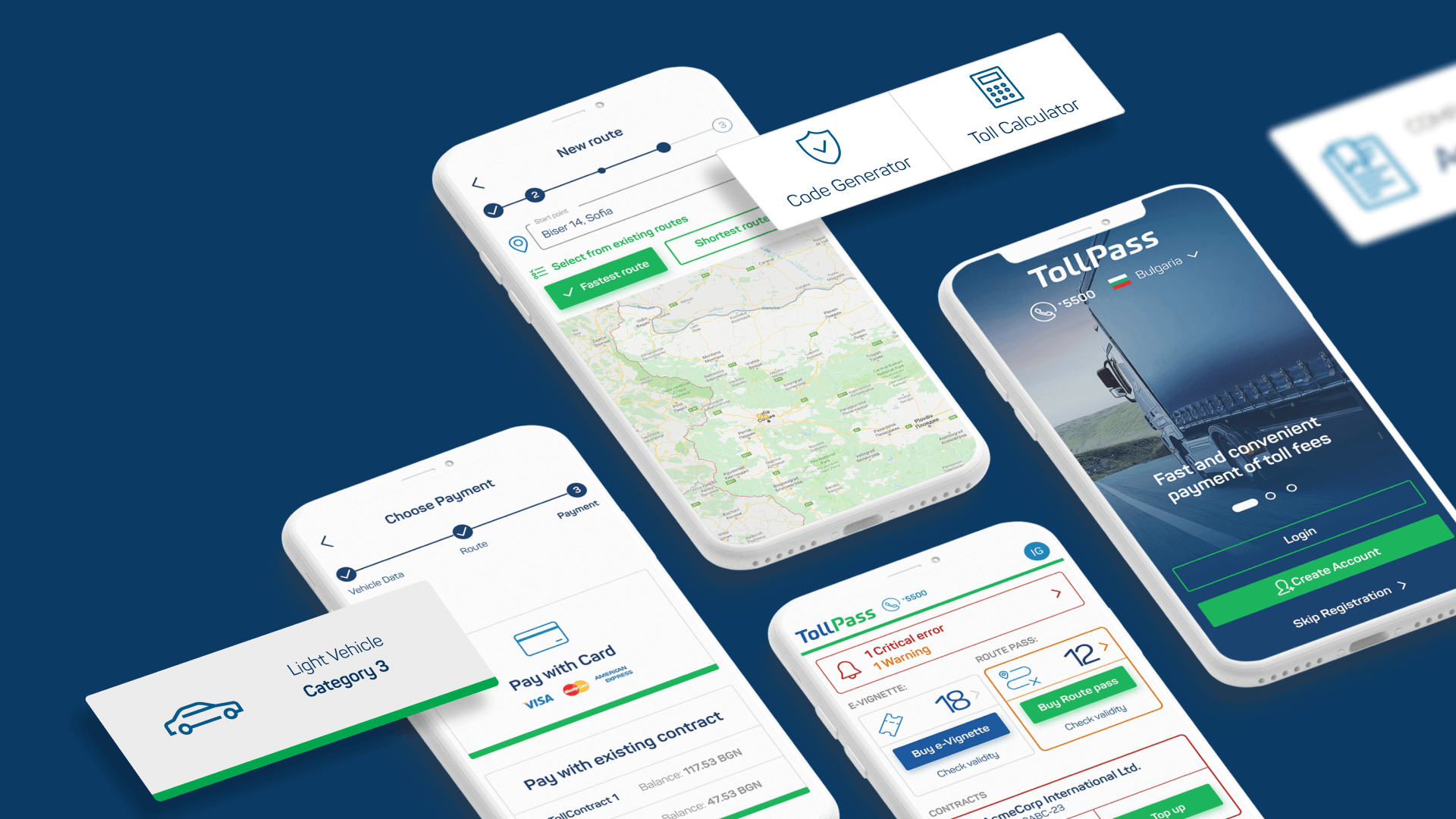
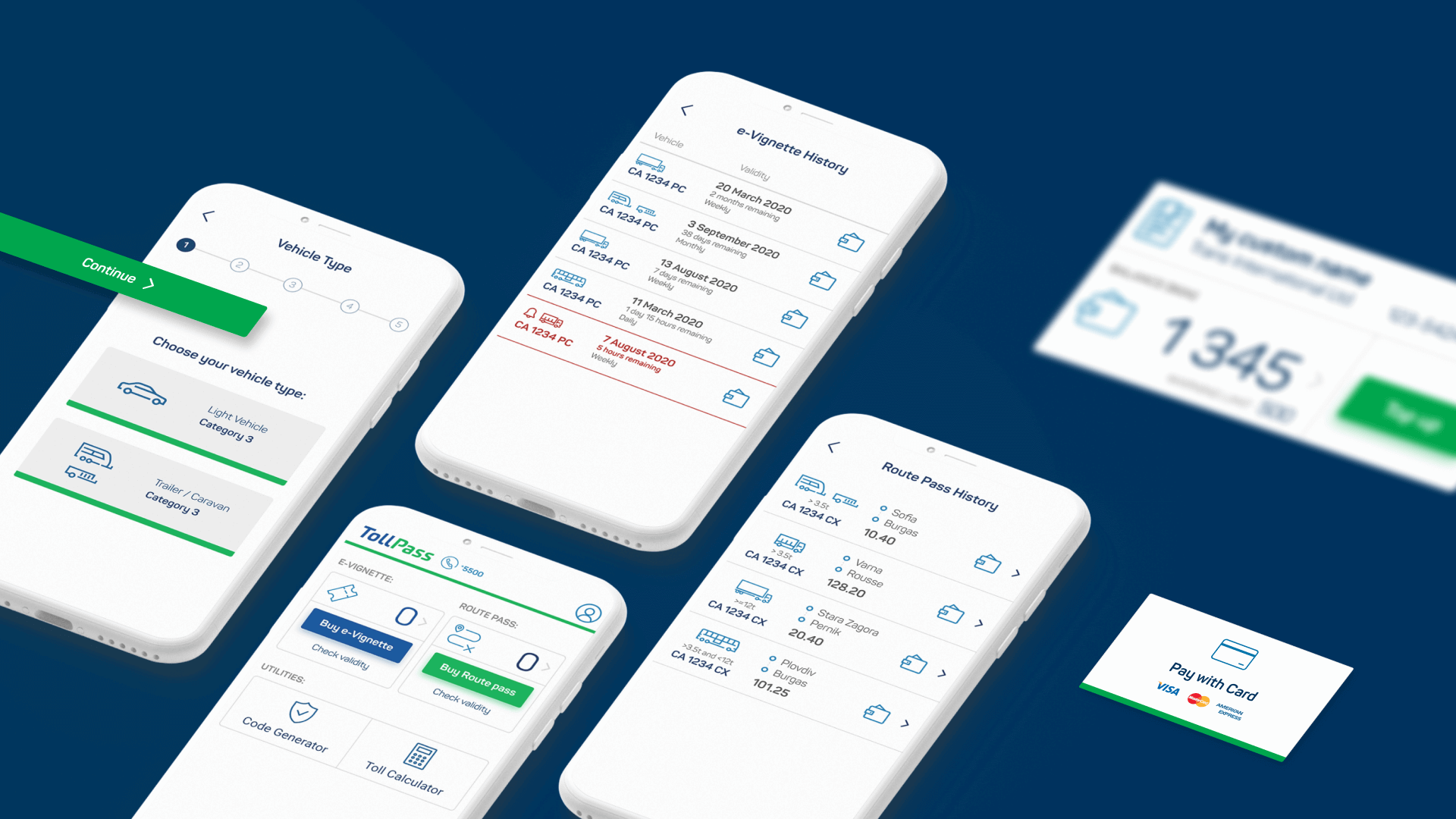
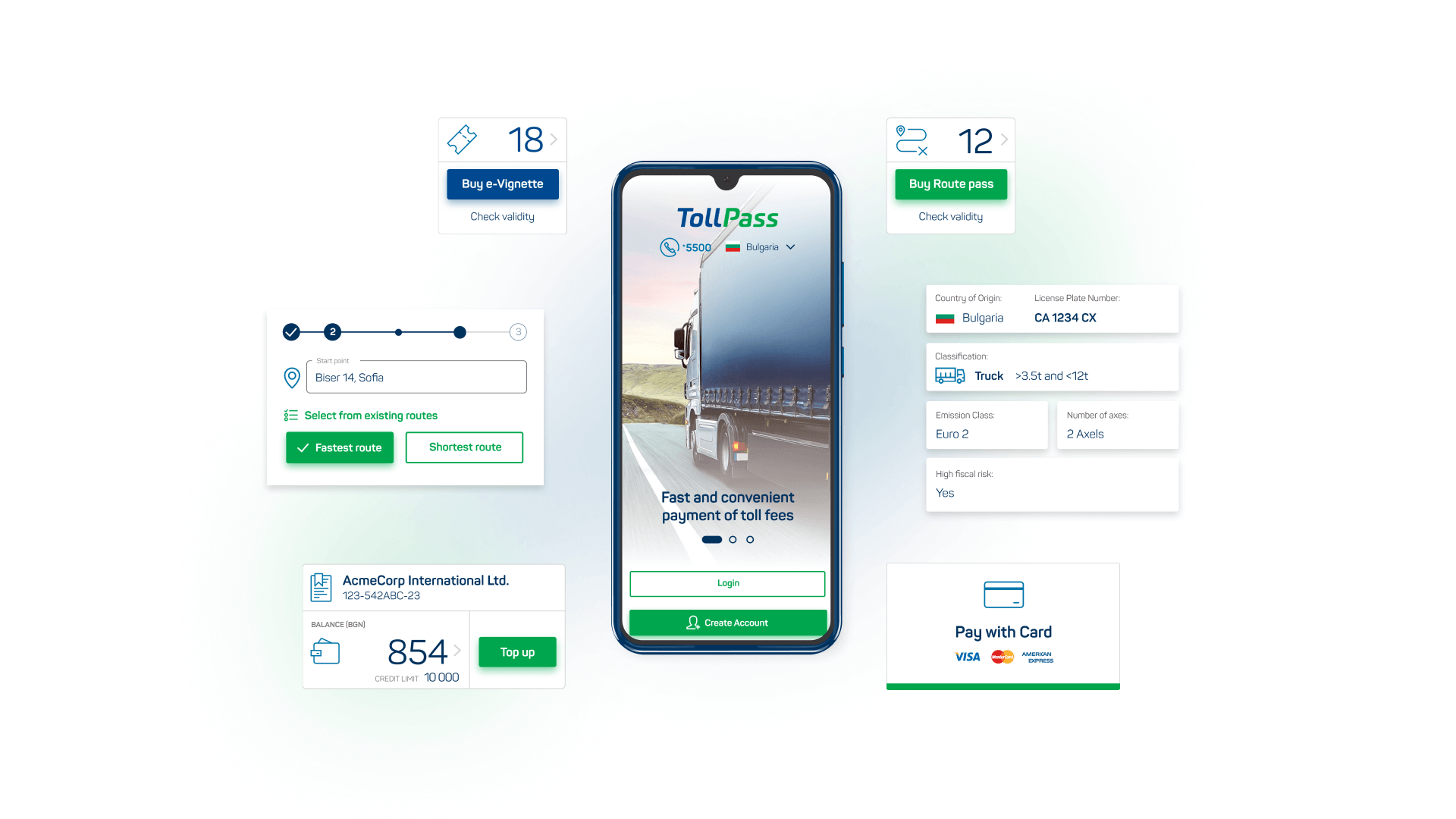
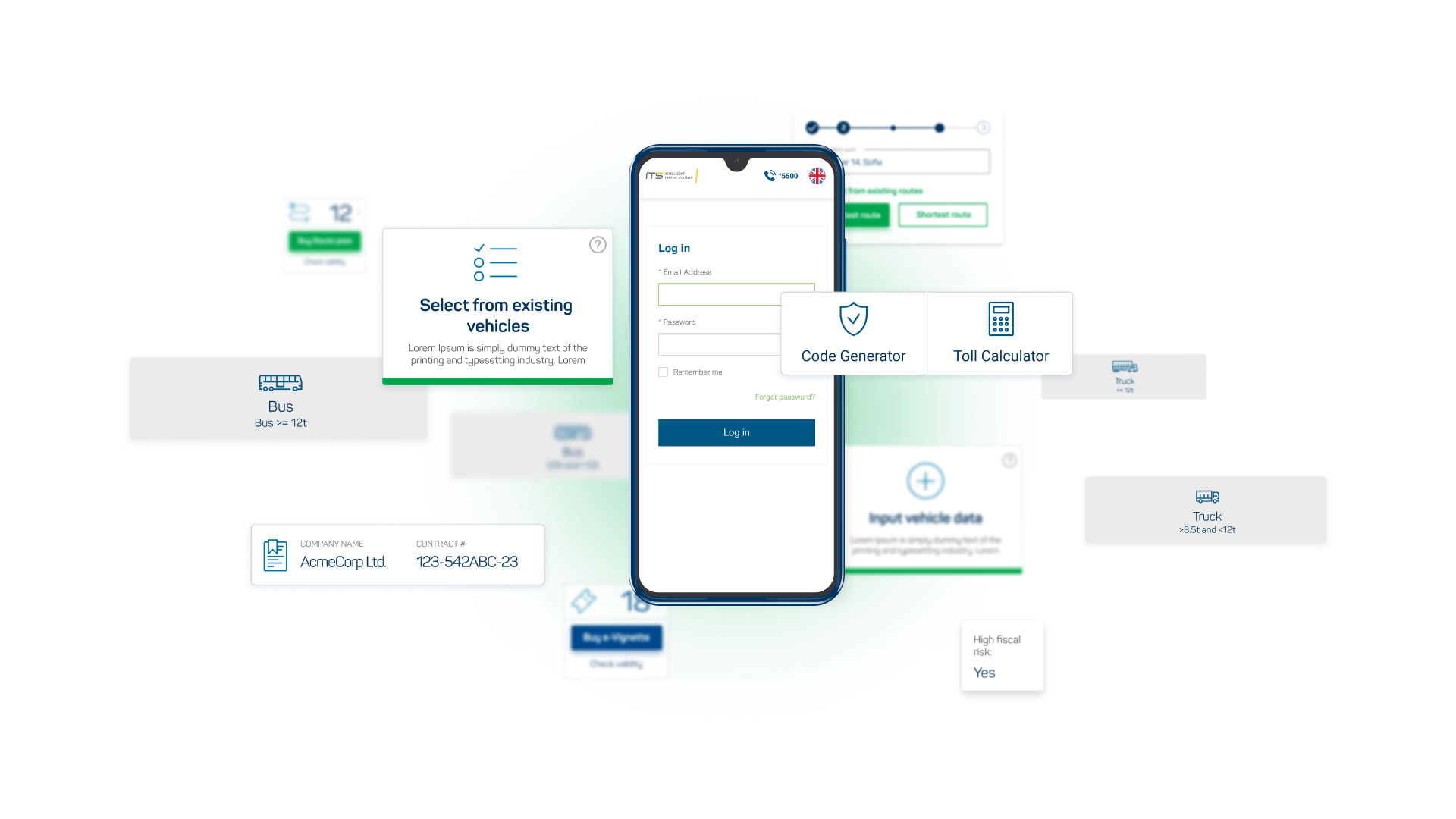
Mobile Version
Recognizing the importance of mobile-friendly design, we ensured that the TollPass website was optimized for every device. Our team created a responsive and visually appealing mobile version, providing users with a seamless experience regardless of the device they used.




Style Guide
Creating a consistent and professional design system was crucial for the success of TollPass. Here’s how we approached it.
Typography and Color Palette
We focused on designing a professional and consistent asset. The typography, color palette, and styles were carefully chosen to create an intuitive and visually appealing user interface. Our aim was to establish a design system that could be easily developed and improved upon.
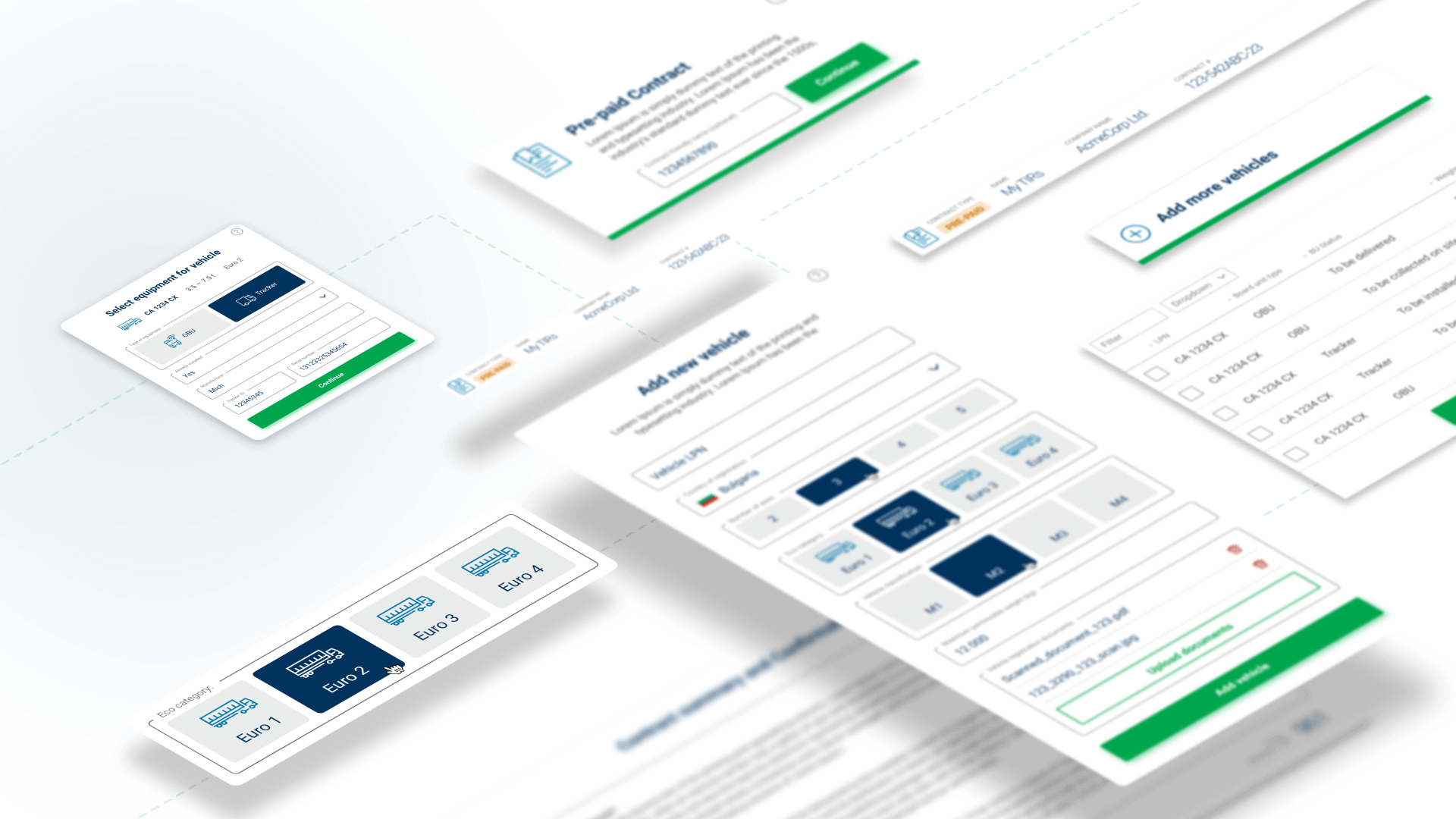
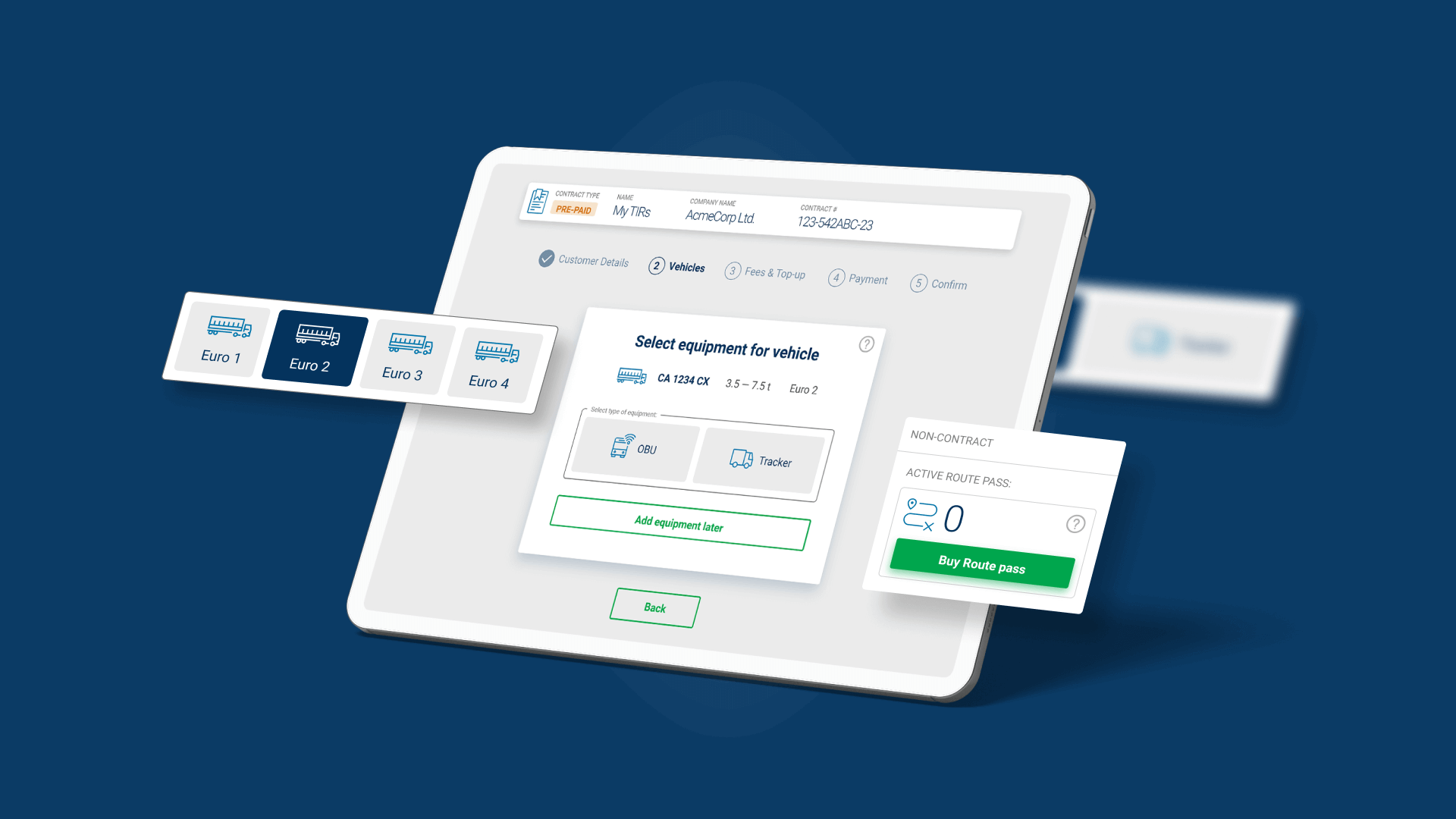
Components and Styles
The components and styles were crafted with attention to detail, ensuring a cohesive look and feel across the platform. Navigation, layout, and CTAs were designed to enhance the user experience and streamline interactions.





The Result
Our collaboration with Intelligent Traffic Systems AD and Melon resulted in a successful project that delivered a comprehensive toll management solution. The TollPass platform provides users with an easy way to purchase electronic vignettes, track routes in real-time, top-up prepaid contracts, and manage violation fees. The intuitive design and user-friendly interface have garnered positive feedback and impressed all stakeholders.
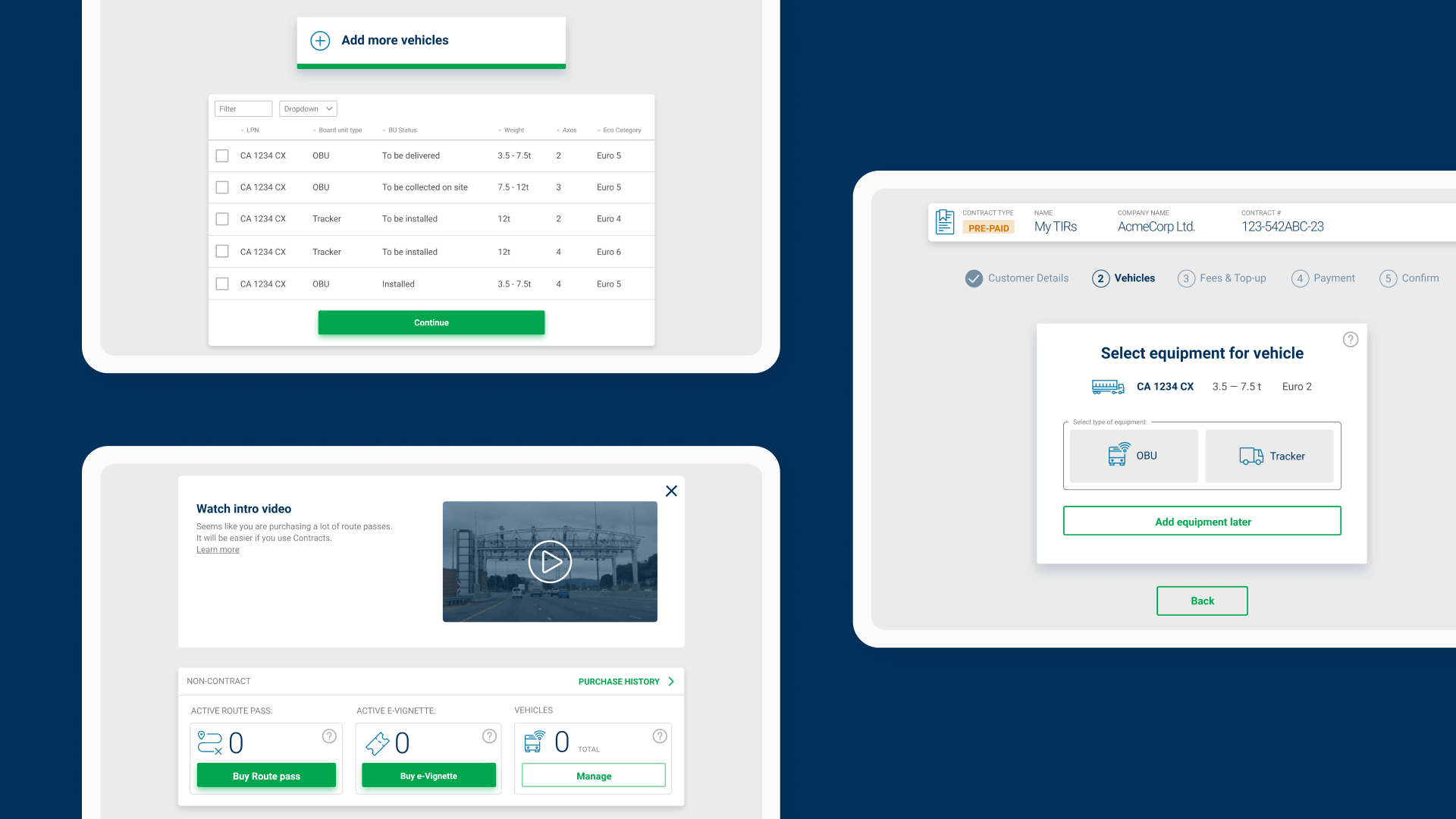
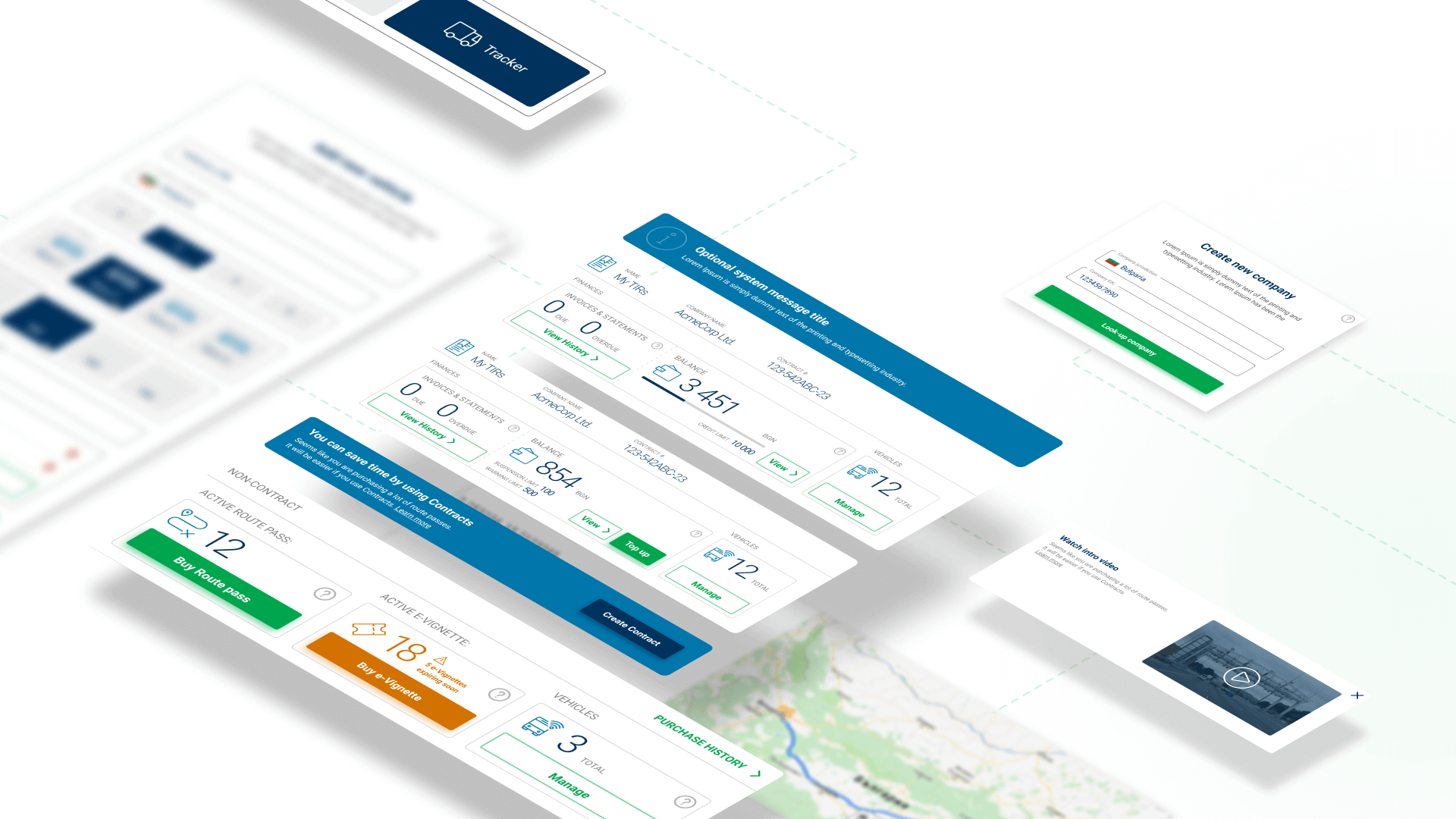
User-Friendly Interface
We ensured a seamless experience across both desktop and mobile devices, focusing on intuitive navigation and easy access to key functionalities.
Comprehensive Functionality
The platform integrated various essential services such as automatic toll charging, vignette validity checks, route pass payments, expiration reminders, and violation fee management. This comprehensive functionality ensured that users could manage all aspects of their toll-related needs in one place.
Consistent Design System
We developed a professional and cohesive design system that ensured a visually appealing interface. This included a carefully selected typography and color palette, along with meticulously crafted components and styles that provided a unified look and feel across the platform.
Collaborative Approach
Worked closely with the team of Melon, who have significant development expertise. We ensured the design aligned well with development requirements, required behavior, and innovative ideas. This collaborative approach allowed us to refine the design to meet all technical and practical needs effectively.